Facebook comments on a Ghost blog
After setting up my personal blog on a subdomain I had to do something about comments.
Since it was a personal blog, targeted at my friends, and I was also planning to promote it mostly on Facebook, I prefered to have Facebook comments instead of the standard Disqus plugin. There are many articles about installing Facebook comments on a Ghost blog but, in all honesty, it's so simple they aren't even required.
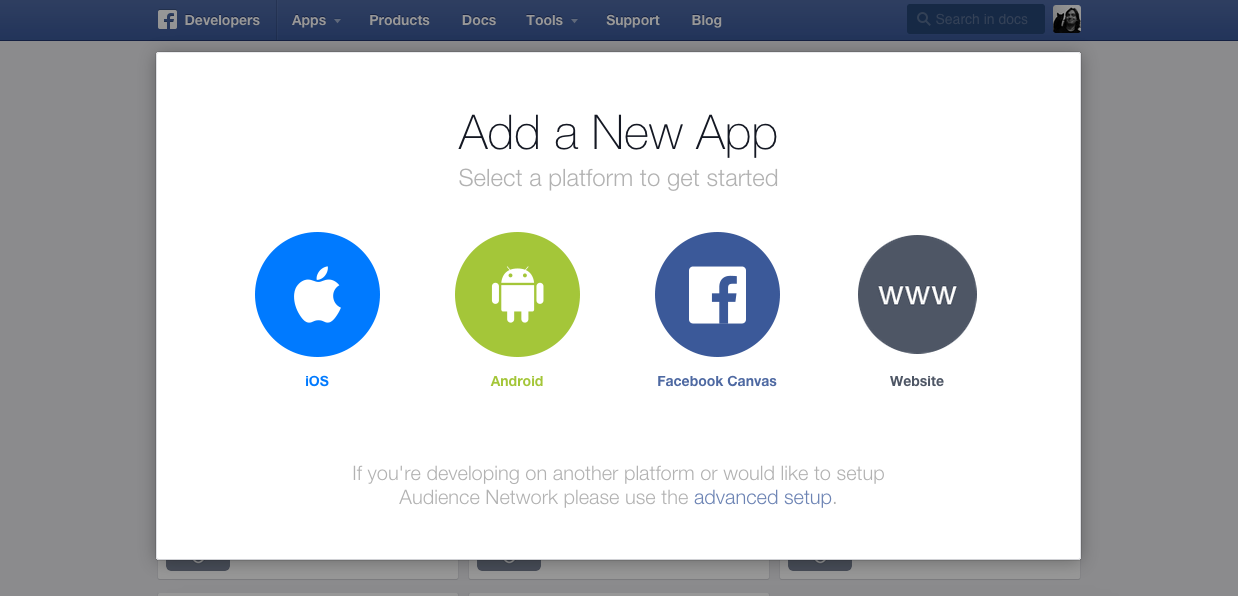
The first step is to create a new Facebook app. Having a dedicate "app" for your site will make the plugin management and comment moderation easier. Just choose website and follow the steps.

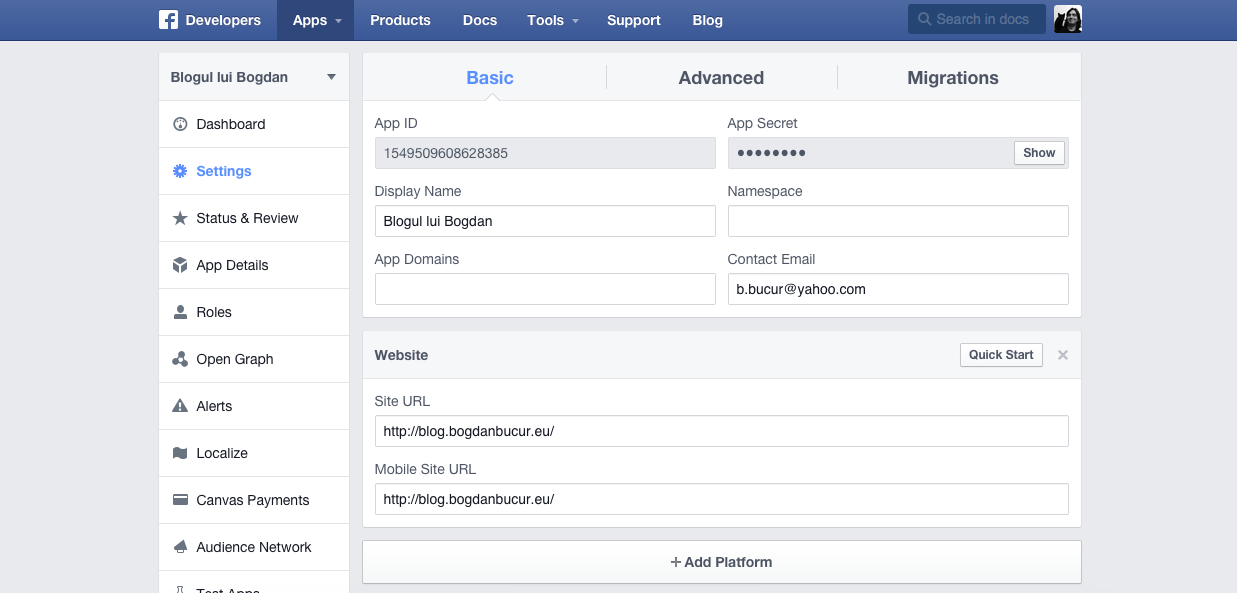
The most important thing is to have a valid contact email filled in, otherwise you won't be able to take your app live and it will be stuck in production mode. To do so, check the App's settings page

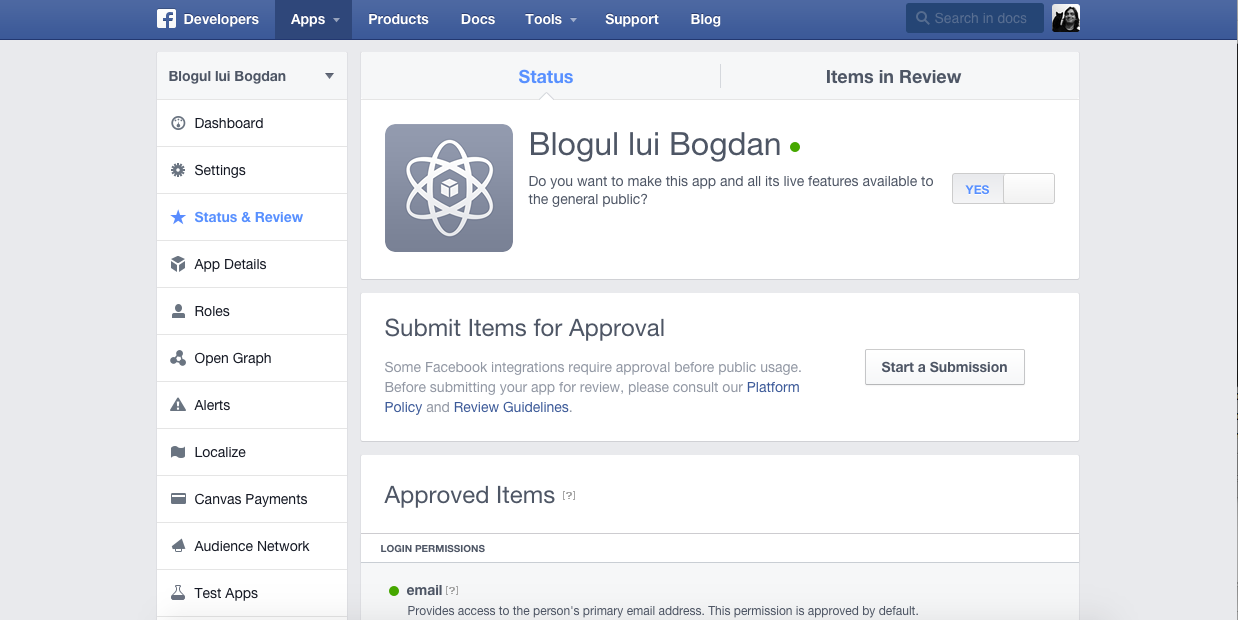
Making the app public is as easy as flipping a switch, in the Status & Review section.

After this, you can grab the required code from Facebook Comments Plugin page
The URL to comment on can be whatever, you'll edit it later anyway. Just click on Get code and you're good to go.
In order to "install" this in Ghost, the file that needs to be edited is /path/to/ghost/content/themes/your-theme/post.hbs
Right below this section:
<section class="post-content">
{{content}}
</section>
enter the code you got from Facebook, with just one change: use {{url absolute="true"}} instead of the regular URL set up in the plugin, so you will have different comments for each post instead of a global, blog level, comment box.
<div class="fb-comments" data-href="{{url absolute="true"}}" data-numposts="10" data-colorscheme="light"></div>
And that's it. Restart Ghost when you're done and enjoy your Facebook comments!
