Even nicer default directory views: now with image preview

As someone who thoroughly enjoys and uses Apache's autoindex, both for MacOS' integrated server, as well as with XAMPP and is also well-versed in the front-end techniques, I spent some time a few years ago to make it look better.
The process was documented in a blog post, Nicer default directory views for Mac OS and today I have a reason to revisit it.
As you may know, MacOS allows you to specify a new location where your screenshots are saved. I took advantage of this option to improvise an ad-hoc image-sharing service, by saving my screenshots directly to a screenshots folder on my local server. Every time I wanted to show a screenshot to one of my colleagues, all I had to do was give him a link to http://my.ip/screenshots/that-screenshot.png.
There was just one downside: whenever I needed to access an older screenshot, I had no way of knowing which one it was besides clicking on them.

I pondered for a while with the thought of using a PHP solution until it hit me: I can use Javascript! The universal duct-tape language, there are no limits to what it can achieve!
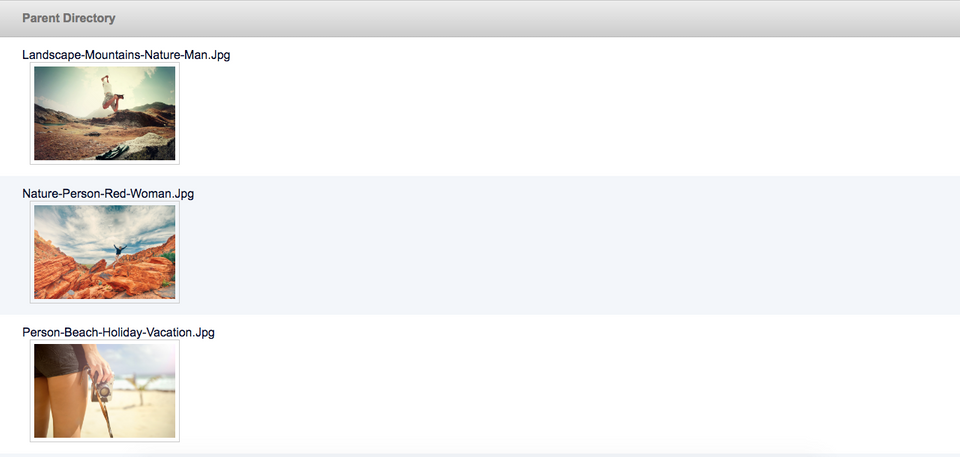
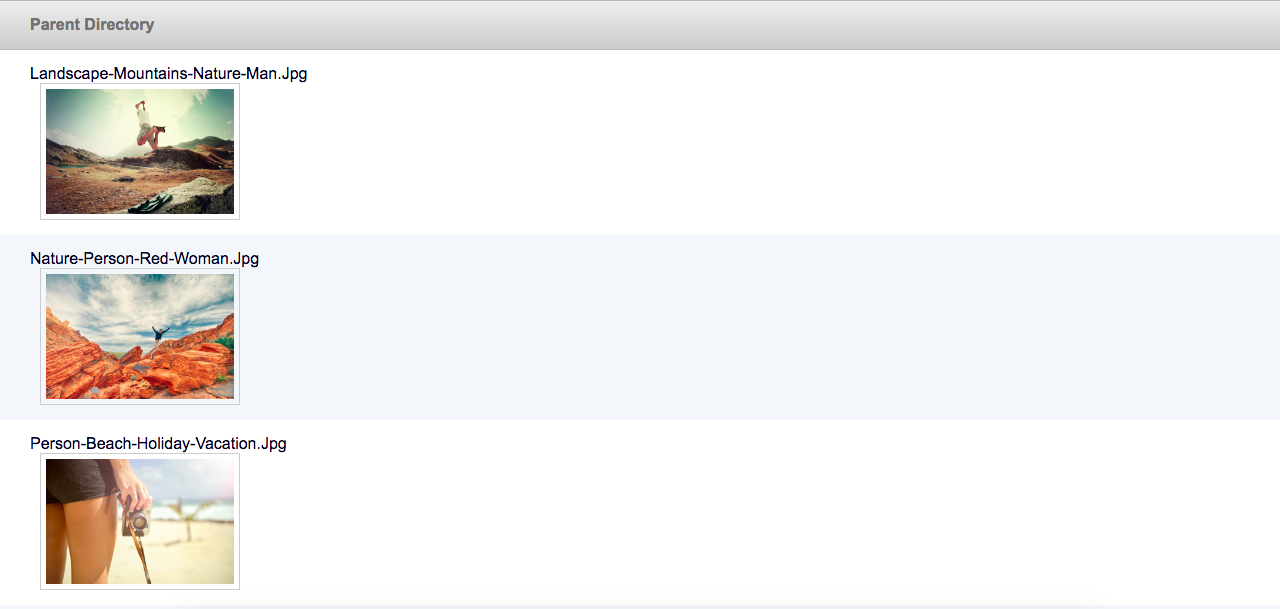
Just look below, isn't this better?

Using a custom .htaccess file, I was able to specify an .header.html and .footer.html file, to be inserted in the listing generated by Apache.
# DIRECTORY CUSTOMIZATION
<IfModule mod_autoindex.c>
# SET INDEX OPTIONS
IndexOptions IgnoreCase FoldersFirst SuppressHTMLPreamble
# SPECIFY HEADER FILE
HeaderName /.header.html
# SPECIFY FOOTER FILE
ReadmeName /.footer.html
# IGNORE THESE FILES
IndexIgnore header.html footer.html favicon.ico .htaccess .ftpquota .DS_Store icons .log ,v ,t .?? ~ #
</IfModule>
The .header.html file is not much to look at, just some CSS to make things look nicer. The image display is stylized with li a img and the rest is quite standard.
The magic happens inside the footer! Using javascript, we recover all the file names. If the extension is .jpg, .jpeg or .png (the file types in which I am interested in), it is automatically embedded in the page.
var isImage = function (path) {
var reg_exp = new RegExp('\.(jpg|jpeg|png)$', 'gmi');
if (path && path.match(reg_exp)) {
return true;
}
return false;
}
var list_items = document.getElementsByTagName('li'),
list_index = 0,
total_items = list_items.length;
for ( ; list_index < total_items; list_index++) {
var list_item = list_items[list_index],
list_item_a = list_item.getElementsByTagName('a')[0];
var a_href = list_item_a.getAttribute('href');
if (isImage(a_href)) {
var image_preview = document.createElement('img');
image_preview.src = a_href;
list_item_a.appendChild(image_preview);
}
}
Now, there are some huge caveats. While the image is shown as a thumb, it is included in the original form. So if you have a folder with tons of large images... you're gonna have a bad time. For me, this was not the case, but for everyone else, it's up to them to decide.
For a personal development server I think it's fastest and simplest option. If anyone else is interested in the code, it's also on a Github repo: Custom mod autoindex. Enoy!
