The Web Developers' superpowers
Just like Superman has flying, super-strength and X-Ray vision, the Web Developers have a superpower of their own, much like Batman's amazing toolbelt. This superpower is the browser console.
At work (and most of the times at home), I have at least one tab with the developer's console open. Besides the mandatory debugging required by my job, it's often a very helpful tool.
Much like other people can open up a command prompt, type python and then start scripting away, one line at a time, the web developer can do the same thing using Javascript.
I rarely use the default calculator nowadays, most of the time I just type the whole expression and wait for it to return the result

You can even declare variables (or constants, for that matter) and reuse them for later calculatios. You wouldn't want to write a program each time for a throwaway result, used only once, would you?
But the coolest part is the fact you can manipulate the web pages you see.
I once ran into some great S.F. stories, by writters like Asimov or Arthur C. Clarke, published on bare-bones simple web pages, usually a standard .html page, with the text / paragraphs inside tables.
On my big screen monitor, the fullwidth text was difficult to read on a single, giant column, especially since I'm used to reading on the smaller Kindle screen. Modern sites, like Medium, also keep the content on a slimmer, centered column.
With a web console, that's not a problem. You just start inspecting the element and fiddle with the code and CSS settings until you reach a font, width and size combination that fits your needs.
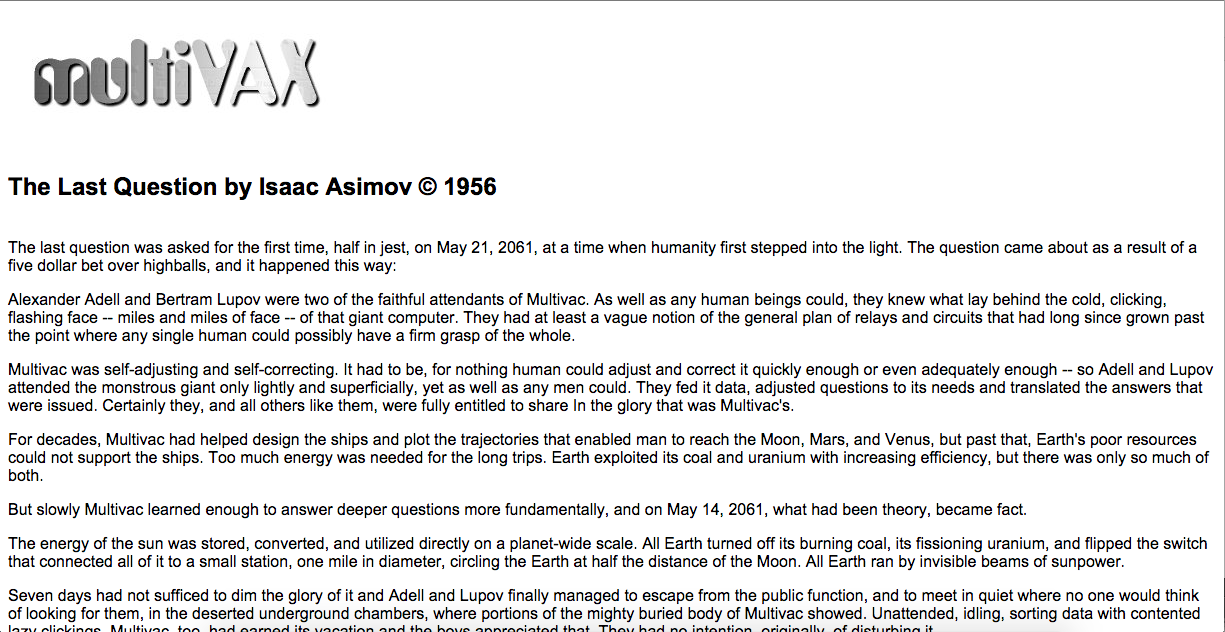
This is how Asimov's Last Question looks like by default:

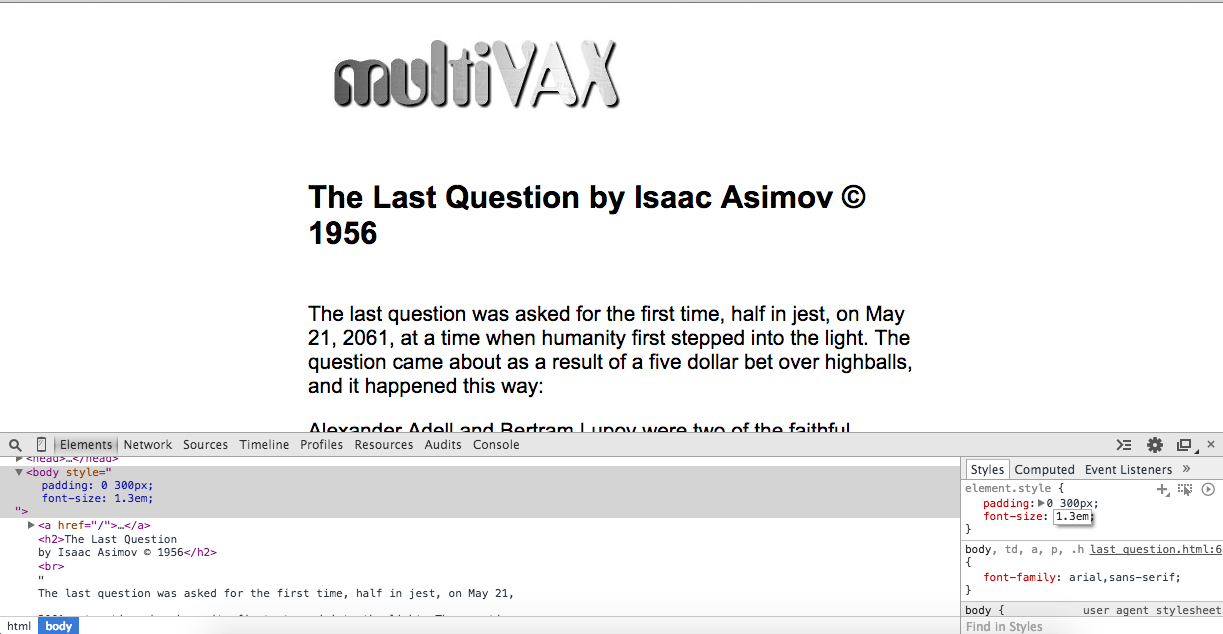
...and this is how it looks after a few lines of CSS:

Much better, I dare say.
Once you know your way around Javascript, HTML and CSS, the sky's the limit. And in a world dominated by the web, mastering the browser console is one of the most useful superpowers!
